
MarsEditを使い始めて、WordPressでのブログ記事の作成効率が3倍以上はアップしました。
MarsEdit最高!
設定も完了したので、これからガシガシコンテンツを作っていきます!
でも、最初からMarseditが素晴らしいと思ったわけではありません。
最初にちゃんと設定しないと、MarsEditの良さがわからないんですね。
それを知らずに、な〜んだ、Marseditって大したことないじゃん!って思ってしまうと人生の大切な時間を損してしまいますよ!
わたしは、購入してから半年以上も放置してしまっていました。ほんとうにもったいなかったです!
そんなわけで、MarsEditを最強に便利な執筆ツールにするための設定について説明します。
そもそもMarsEditってなに?
一言でいうと、Mac用のブログエディタです。
「WordPressにもビジュアルエディタあるし、別にいらないっしょ!」っと思っているあなた!ちょっと待ってください。
一度、MarsEditの便利さを味わってしまうと、WordPressのデフォルトのエディタには二度と戻れなくなりますから!
どういうところが便利なのか、いくつか例をあげて説明します。
プレビューがリアルタイムで見られる

WordPressでプレビューを見るためには、「下書きとして保存」をしたあと、「プレビュー」を押します。
すると、別ウィンドウでプレビューが開きます。
編集を加えたあと、再びプレビューを見るには、また「下書きとして保存」「プレビュー」を繰り替えさなければなりません。
これ、一つの記事を書く間に何回もプレビューを確認するので、かなり手間なんですよ。
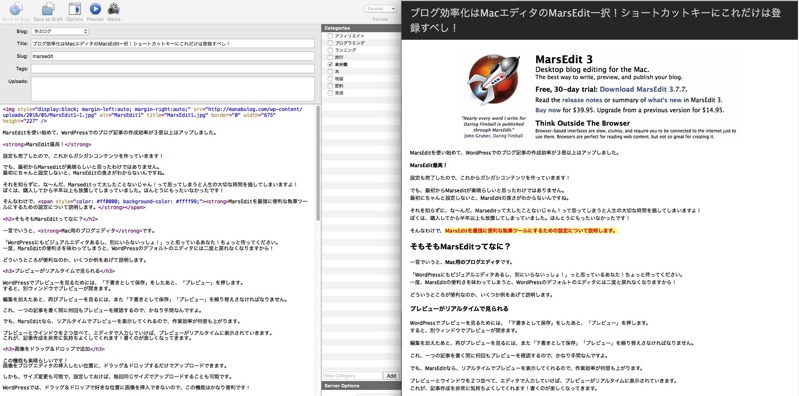
でも、MarsEditなら、リアルタイムでプレビューを表示してくれるので、作業効率が何倍も上がります。
プレビューとウインドウを2つ並べて、エディタで入力していけば、プレビューがリアルタイムに表示されていきます。
これが、記事作成を非常に気持ちよくしてくれます!書くのが楽しくなってきます。
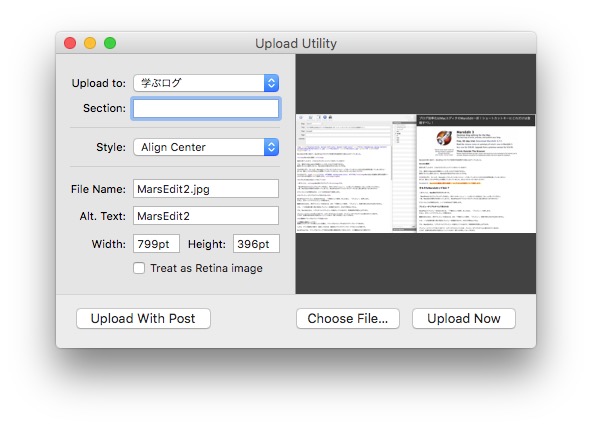
画像をドラッグ&ドロップで追加

この機能も素晴らしいです!
画像をブログエディタの挿入したい位置に、ドラッグ&ドロップするだけでアップロードできます。
しかも、サイズ変更も可能で、設定しておけば、毎回同じサイズでアップロードすることも可能です。
WordPressでは、ドラッグ&ドロップで好きな位置に画像を挿入できないので、この機能はかなり便利です!
Formatとショートカットキーが登録できるのが便利すぎる!

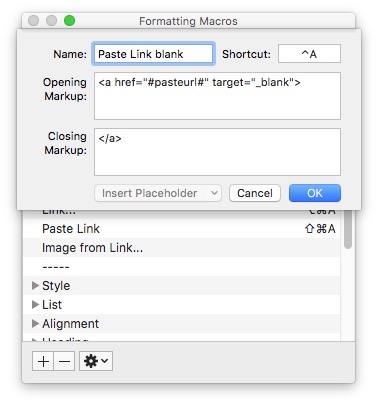
右上の「Format」→「Customize」から設定できます。
元からあるショートカットキーは、文字を選択した状態で、「command+B」で太文字になったり、「command+shift+A」でリンクタグが挿入できます。
Name はわかりやすい名前をつけます。
Shortcut は割り当てるショートカットキーを入力。
Opening Markup に開始タグ、Closing Markup に終了タグを設定しておけば、ショートカットから呼び出せます。
Formatとショートカットキーの設定は絶対にした方がいい
元からあるショートカットキー
「Command+B」太字
「command+shift+A」コピーしたURLでリンク作成
など
追加したショートカットキー
Paste Link blank「control + A」
リンク先を新しいウィンドウで開く
li「control + L」
リストタグを挿入
more「control + M」
Moreタグを挿入
red b「control + R」
赤文字
red b back-yellow「control + Y」
赤文字に黄色の背景
space「control + return」
 (行間を大きくとる)
blockquote set「control + shift + B」
引用タグ
H2「Command+Option+2」
H2タグを挿入
H3「Command+Option+3」
H3タグを挿入
H4「Command+Option+4」
H4タグを挿入
これだけ設定しておけば、かなりブログを書くスピードが上がります。
コツは自分のブログで使うタグを全部登録しておくことです。
MarsEditを便利に使いこなせるかどうかは、このショートカットキーの設定にかかっています。
ここに、自分がブログで使うフォーマットを登録しておけば、ショートカットで一発で呼び出しが可能です。
これで、かなりのスピードアップが可能になります。
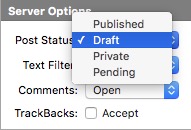
MarsEditの設定でここだけは注意しよう!

編集画面の右下のPost Statusがデフォルトで「Published」になっているので、そのまま「Send to Blog」でWordPressに送ってしまうと、記事がそのまま公開されてしまいます。
Post Statusを「Draft」に変更しておくと、いきなり公開されずに下書きとして保存されるので、最初に設定しておきましょう。
MarsEditの編集画面の点線を消す方法
MarsEditでは、moreタグを挿入すると、エディッタ画面が点線で上下分割されます。
これでは、テキスト表示エリアが狭くなって使いにくかったので、点線を消す方法を説明します。
といっても、やり方はめちゃくちゃ簡単です。
メニューバーの「Post」の「Unsplit Post」を押すだけです。
これで、編集画面が分割されず、記事が書きやすくなります。
moreタグを使う場合は、覚えておいてください。
MarsEditの初期設定はどうするの?
この記事では、MarsEditのFormatとショートカットを登録すると超便利になるということをお伝えしてきました。
MarsEditの初期設定の新規ブログの追加方法などは、とてもわかりやすく書いてくれているサイトがありますので、リンクを貼っておきます。
まとめ
MarsEditは、プレビューがリアルタイムで見れたり、画像をドラッグ&ドロップで追加できたり、Formatとショートカットキーが登録できたりするMac用のブログエディタです。
ブログでよく使う装飾やリンク作成のショートカットキーを登録しておけば、自分がブログで使うタグが一発で呼出せます。
一度使うとやめられなくなる便利なツールです。
ブログをやっていくなら、迷っている時間がもったいないくらいブログを書くスピードがアップしますので、ぜひ使ってみてください。






コメント