
こんにちは! 学ぶログです。
このブログは、「WordPress」で作っています。「WordPress」は、プログラムなどの特別な知識がなくても、更新しやすいブログを簡単に作ることができるので便利です。
それにデザインも簡単に変えることができます。テーマ(テンプレート)を変えることで、自分でデザインをしなくても、見栄えの良いサイトを作ることができるのです。
このテーマは有料のものから無料のものまでたくさんあります。
このブログでは、今まで有料テーマの「賢威」を使用していましたが、無料の「STINGER PLUS+」に変更しました。「賢威」と「STINGER PLUS+」のそれぞれのメリット・デメリットと、なぜ、わざわざ有料から無料のテーマに変えたのかを説明します。
「賢威」とはどんなテーマ?

「賢威」は、有料のWordPressのテーマです。2007年から販売を開始されていて、現在は「賢威7」までバージョンアップされています。
それでは、「賢威」がどんなテーマなのか、メリット・デメリットについてみていきます。
メリット
「賢威」の1番のメリットは、SEOコンサルタントの会社が開発していることから、SEOに強いことです。販売から9年が経っても売れていることからも、信頼と実績があることがわかります。
有料で販売されており、24,800円(2016年8月現在)という価格は、一見高く感じるかもしれませんが、これまで「賢威」は、賢威1.0から賢威7まで無料でバージョンアップが行われています。
つまり、一度買うと、テーマがバージョンアップするたびに、最新のテーマを無料で手に入れられるということです。
いろいろな有料テーマを乗り換えるくらいなら、「賢威」を1つ買うと、常に最新のテーマを使い続けられるので、コストパフォーマンスはいいといえます。
その他にも、購入者専用のサポートフォーラムがあって質問ができるところも無料テーマにはない大きなメリットです。
「賢威」のメリットをまとめます。
- SEOに強い(と評判)
- 購入者専用のサポートフォーラムで質問できる
- 15,000人以上のユーザーがいる実績
- 一度買えば、バージョンアップは無料(2016年8月現在)
- 多数のテンプレートが選べる
- スマートフォンに対応
- マニュアルが充実
- 有料なので、無料のテーマに比べて被ることが少ない
デメリット
1番のデメリットは、有料であるということです。
現在では、無料でもSEOに強いテーマは多くあるので、わざわざ有料の「賢威」を買うだけのメリットがあるのかというのが正直なところです。
Googleの検索エンジンもどんどん賢くなってきて、コンテンツの中身が評価されるようになってきているので、無料でもちゃんとSEOを考えてつくられたテーマであれば、それほど差が出にくくなっていると思われます。
事実、私の知り合いも、「賢威」を持っているけど、あえて使わず、「STINGER3」で信じられないほど結果を出している人もいます。
以上のことから、「賢威」を使って不利になることはないが、「賢威」を使っただけで特別有利になることもないということです。
でも、しっかりとした会社が運営していて、常に最新のSEO対策が施され、サポートもあるという点で安心感はあります。テーマがまだ決まってない人は、検討してみてもいいでしょう。
「賢威」のデメリットをまとめます。
- 有料(24,800円とけっこう高額)
- 無料でもSEO対策されたテーマもあるので効果の差がそれほどあるか?
- 好みのデザインのテンプレートがあるか?
- 好みのデザインにカスタマイズするには知識が必要になる
「STINGER PLUS+」とはどんなテーマ?

次に「STINGER PLUS+」について見ていきます。
「STINGER7」というバージョンがあり、その次に出たのが、今回の「STINGER PLUS+」になります。
「賢威」との1番大きな違いは、「無料」であるということです。
それでは、「STINGER PLUS+」はどんなテーマか、メリット・デメリットをみていきます。
メリット
「STINGER」というテーマは「無料」です。しかも、SEO対策がしっかりされているので、めちゃくちゃ人気があります。
ブログをよく読む人なら、「STINGER」で作られたブログを必ず見たことがあるはずです。
使っている人が多いことから、カスタマイズ情報を載せているブログもたくさんあり、素人でもそれらの情報をもとにカスタマイズできるのが、大きな強みです。自分好みのブログが作りやすいといえるでしょう。
「STINGER PLUS+」のメリットをまとめます。
- 無料で使える
- SEOに強い
- カスタマイズ情報が得やすい
- ブログPV数、アフィリエイトなどで結果を出している人が多数
- スマートフォンにも対応
- 必要な機能がはじめからそろっている
デメリット
使っている人が多いので、読者に「また同じようなブログか」と思われてしまい、差別化をしにくいです。
全くカスタマイズせずに使うと他の人と被りまくるので、少しはカスタマイズして使うことが前提となります。
デメリットをまとめます。
- 使っている人が多いので被りまくる
- カスタマイズするのに多少知識が必要になる
- 無料なので当然サポートなどはない
無料なので、とりあえず導入してみて損はしません。
「賢威」から「STINGER PLUS+」に変更した理由
私は「賢威」を購入したので、最新バージョンを使えます。では、なぜ、有料で買った「賢威」から、無料の「STINGER PLUS+」に変更したのでしょうか?
1番大きな理由は、デザイン上の理由からです。
どちらのテーマもレスポンシブデザインといって、スマホなどに対応し、画面サイズが変わるとそれに合わせて見た目が変わるデザインが採用されています。
PCで見たときに、「賢威7」のデザインは見にくいと感じたからです。
具体的にどこが見にくいのか、例をあげて説明します。
1行の文字数が多すぎる

こちらは、「賢威7」をPCでみたときの画面です。メインコンテンツの横幅が780pxあります。
文字数を数えてみると、1行の文字数は、48文字です。
昔から、人間が読みやすい1行の文字数は、35文字前後と言われていますので、文字が横に長すぎて、ちょっと読みにくいですね。
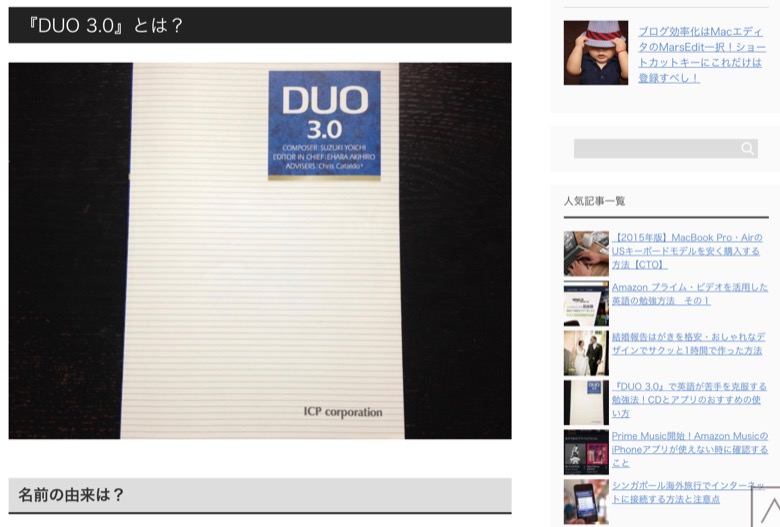
画像を横いっぱいにすると大きすぎる
ブログの場合、記事中の画像は、メインコンテンツいっぱいの幅にした方が見栄えがいいと個人的には思います。
しかし、さっき言ったように、「賢威7」のメインコンテンツの横幅が780pxですので、画像をメインコンテンンツの幅に合わせて表示すると、かなり大きすぎる印象です。

この画像のように、見出しのアイキャッチ画像が画面いっぱいを占めてしまい、スクロールしないと文字がほとんど見えなくなってしまいます。
確かに、近年、PCの画面の解像度はどんどんよくなり、それに合わせてWebサイトの横幅や画像も大きいのが主流になってきましたが、それでもまだ、この「賢威7」の横幅は大きすぎると感じます。
その証拠に、有名なサイトの記事の横幅と記事中の画像のサイズをいくつかみてみましょう。(2016年8月現在)
- バズ部:画像横幅 668px
- 株式会社LIG:画像横幅 655px
- ブログマーケッターJUNICHI:画像横幅 728px
- ノマド的節約術:画像横幅 728px
- ヨッセンス:画像横幅 640px
これを見てもらえればわかるように、各サイトに横幅の上限が設定されています。横幅に上限が設けられているのは、やはり、読みやすさを考えてのことでしょう。
記事の横幅と画像の横幅はほぼ同じサイトがほとんどでした。
以上の結果から、やはり「賢威7」の横幅780pxは、現在主流のサイトより大きすぎて、PCで見たときに違和感を感じてしまいます。
「STINGER PLUS+」の見た目
「STINGER PLUS+」に変更した画面がこちらです。

横幅が638pxになり見やすくなりました。どうでしょうか? 微妙な差かもしれません。
でも、ブログは星の数ほどありますので、微妙な違和感を感じただけで、読者は読みにくいと判断してページを閉じてしまいます。
そうならないように、他のサイトを研究して、読みやすさを重視してテーマを選んでいきたいですね。

学んだことまとめ
このブログはもともと「STINGER3」を使っていて、有料の「賢威」に変えましたが、無料の「STINGER PLUS+」に戻ってきました。
その理由は、今のところ「STINGER PLUS+」の記事の横幅と画像の最大サイズがちょうどいいと思ったからです。
しかし、今後、もっと大きな横幅のサイトが増えてくるかもしれませんし、「賢威」が多くの人から支持される素晴らしいテーマであることは間違いありません。
もちろん、知識があれば、「賢威」テーマをカスタマイズして、自分で好きなように横幅を決めることも可能です。
有料・無料だからいいというのではなく、自分が余計なことを考えずに、コンテンツ作りに集中できるできるテーマを選ぶのが大切です。
最後に、「賢威」と「STINGER PLUS+」のリンクを載せておきます。
- 「賢威」
- 「STINGER PLUS+」


コメント